The Draw 9-patch tool is a WYSIWYG editor included in Android Studio that allows you to create bitmap images that automatically resize to accommodate the contents of the view and the size of the screen. Selected parts of the image are scaled horizontally or vertically based on indicators drawn within the image.

Download What's new User guide Preview 플랫폼 Android Studio Download. 다음은 Android에서 Draw 9-패치 도구를 사용하여 NinePatch 그래픽을 생성하는 방법을 안내하는 간략한 지침입니다. 에서 NinePatch 이미지를 생성하려는 PNG 이미지를 마우스 오른쪽 버튼으로 클릭하고 Create 9.
For an introduction to NinePatch graphics and how they work, please readthe section about NinePatch Drawables in theCanvas and Drawablesdocument.
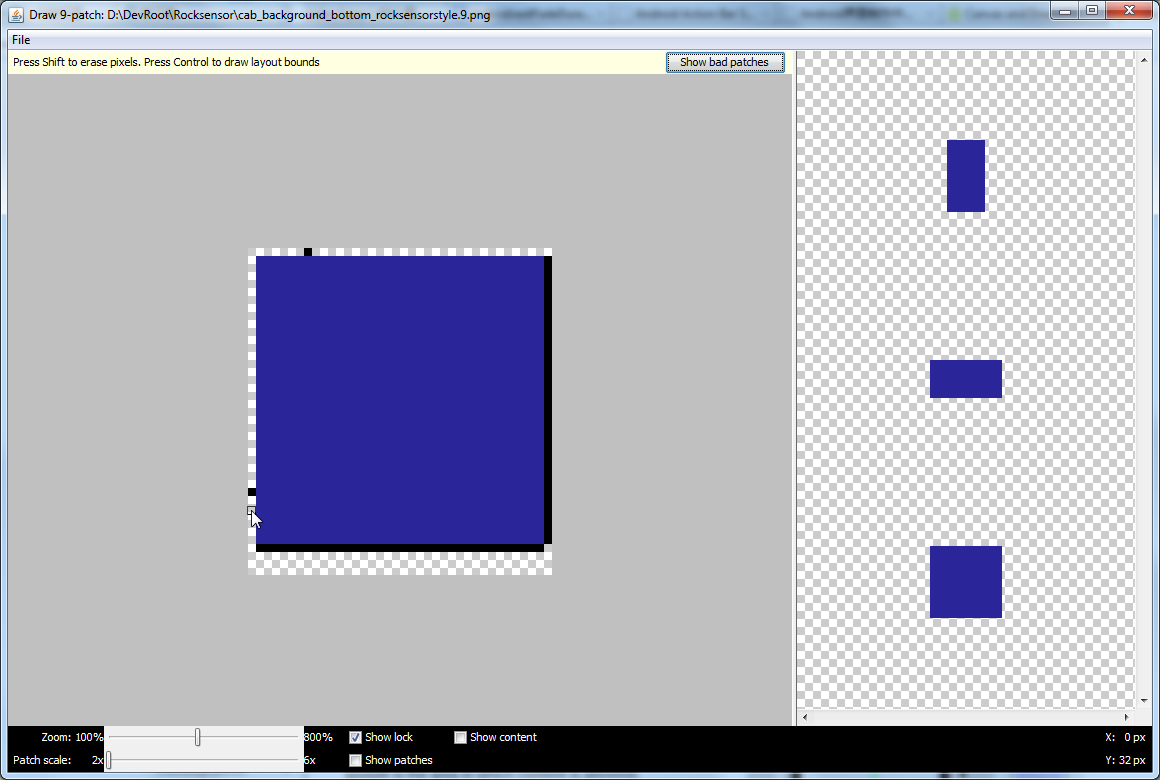
Figure 1. A NinePatch image in Android Studio's Draw 9-patch tool.
There are various tools to generate 9-patch, one of which is provided in the SDK itself. Locate the sdk folder and you can find the application in tools/draw9patch. The new Draw 9-patch Tool. Contribute to keiji/draw9patch2 development by creating an account on GitHub. The new 'draw 9-patch tool' project. I have published only binary files now. And I have submitted all source code to AOSP. Download 'bin/Draw9Patch2.zip' and decompress it. Draw 9-patch; ©2017 Android Studio dot IO All rights reserved. Corel Draw X7 Activation Code, Corel Draw X7 Crack, Corel Draw X7 Patch, Corel Draw X7 Serial Key, Corel Draw X7 Activation key, Corel Draw X7 Keygen, Corel Draw X7 crack patch keygen, Corel Draw X7 Keygen crack and much more. You can get results about this tool by using any query from above.
Here's a quick guide to creating a NinePatch graphic using the Draw 9-patch tool in Android Studio. You'll need the PNG image with which you'd like to create a NinePatch image.
- In Android Studio, right-click the PNG image you'd like to create a NinePatch image from, then click Create 9-patch file.
- Type a file name for your NinePatch image, and click OK. Your image will be created with the
.9.pngfile extension. - Double-click your new NinePatch file to open it in Android Studio. Your workspace will now open.
The left pane is your drawing area, in which you can edit the lines for the stretchable patches and content area. The right pane is the preview area, where you can preview your graphic when stretched.
- Click within the 1-pixel perimeter to draw the lines that define the stretchable patches and (optional) content area. Right-click (or hold Shift and click, on Mac) to erase previously drawn lines.
- When done, click File >Save to save your changes.
You can open an existing NinePatch file in Android Studio by double-clicking the file.
To make sure that your NinePatch graphics scale down properly, verify that any stretchable regions are at least 2x2 pixels in size. Otherwise, they may disappear when scaled down. Also, provide one pixel of extra safe space in the graphics before and after stretchable regions to avoid interpolation during scaling that may cause the color at the boundaries to change.
Note: A normal PNG file (*.png) will be loaded with an empty one-pixel border added around the image, in which you can draw the stretchable patches and content area. A previously saved NinePatch file (*.9.png) will be loaded as-is, with no drawing area added, because it already exists.
Figure 2. A NinePatch image showing content, patches, and bad patches.
Optional controls include:
- Zoom: Adjust the zoom level of the graphic in the drawing area.
- Patch scale: Adjust the scale of the images in the preview area.
- Show lock: Visualize the non-drawable area of the graphic on mouse-over.
- Show patches: Preview the stretchable patches in the drawing area (pink is a stretchable patch), as shown in figure 2, above.
- Show content: Highlight the content area in the preview images (purple is the area in which content is allowed), as shown in figure 2.
- Show bad patches: Adds a red border around patch areas that may produce artifacts in the graphic when stretched, as shown in figure 2. Visual coherence of your stretched image will be maintained if you eliminate all bad patches.
Customized draw9patch (Android resource image editor)
- Drawing the patch with the mouse draging.
- No resetting controls when an another image has been loaded.
- Same patch will be applied when the same size image has loaded.
- Don't display save dialog if there's no '.9.png' file in the source image's directory.
- Open the
$ANDROID_HOME/tools/libdirectory. - Backup the original
draw9patch.jarfile. - Download the file draw9patch.jar from this repository.
- Place the new draw9patch.jar file to
$ANDROID_HOME/tools/lib.
Draw9patch Download

- Import this project into Eclipse workspace, and build it.
- Select the source file
src/com.android.draw9patch/Application.javaand run it. Then quit the application. - Select the project, and export this project as 'Runnable JAR file'. Set 'Launch configuration:' to
Application - draw9patch.
Draw 9 Patch Tool Download
Same as the original. Apache License, Version 2.0